Así es como se vería uno de nuestros videos publicitarios para Lingokids.
Sube el volumen para escuchar el sonido.

paseAmadrid is a mobile application for a virtual architecture guide that aims to give visibility and bring architecture to the general public. This is my Final Degree Project in Architecture, so, in addition to the design of the application, this project also includes a research work in architecture and collection and processing of information so that it is attractive to the public.
paseAmadrid es una aplicación movil para una guía de arquitectura virtual cuyo objetivo es dar visibilidad y acercar la arquitectura al público general. Se trata de mi proyecto de Fin de Grado de Arquitectura, por lo que, además del diseño de la aplicación, este proyecto también recoge un trabajo de investigación en arquitectura y recopilación y tratamiento de la información de manera que esta sea atractiva para el público.
The problem is that there is no platform that compiles all the information on architecture and heritage of a place, so it is difficult for tourists and residents to access accurate and quality information, and it is also a great expense of time.
El problema es que no existe una plataforma que recopile toda la información sobre arquitectura y patrimonio de un lugar, de forma que es complicado para turistas y residentes acceder a información veraz y de calidad, y además supone un gran gasto de tiempo.
The objective is to design and prototype a mobile application that is intuitive and simple, focused on the neighborhood of Carabanchel, in Madrid, which collects all relevant information about architecture and heritage and facilitates access to it, bringing architecture closer to the public.
El objetivo es diseñar y prototipar una aplicación móvil que sea intuitiva y sencilla, enfocada en el barrio de Carabanchel, en Madrid, que recoja toda la información relevante sobre la arquitectura y patrimonio y facilite el acceso a la misma, acercando la arquitectura al público.
The solution is to compile all the relevant information, classifying and organizing it in a simple and attractive way for the non-specialized public, and to design an application that intuitively shows the places of interest, relevant data and allows the user to discover the architecture of the place both in situ and virtually.
La solución es hacer una recopilación de toda la información relevante, clasificándola y organizándola de forma sencilla y atractiva para el público no especializado, y diseñar una aplicación que muestre de forma intuitiva los lugares de interés, datos relevantes y permita al usuario descubrir la arquitectura del lugar tanto in situ como de forma virtual


Understanding product and goals
Entender el producto y los objetivos
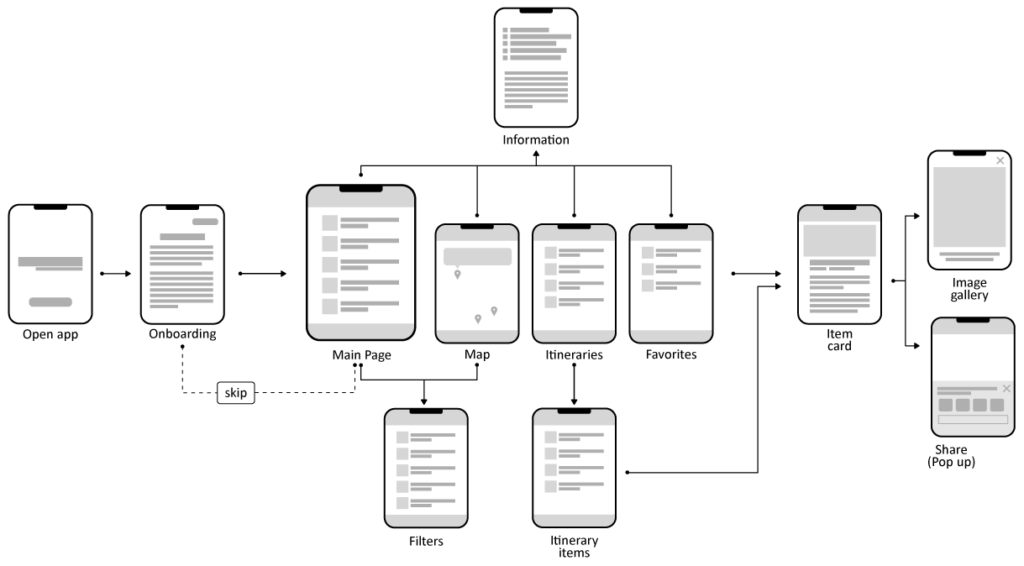
Analysis and research, user flow
Análisis e investigación, flujo de usuarios
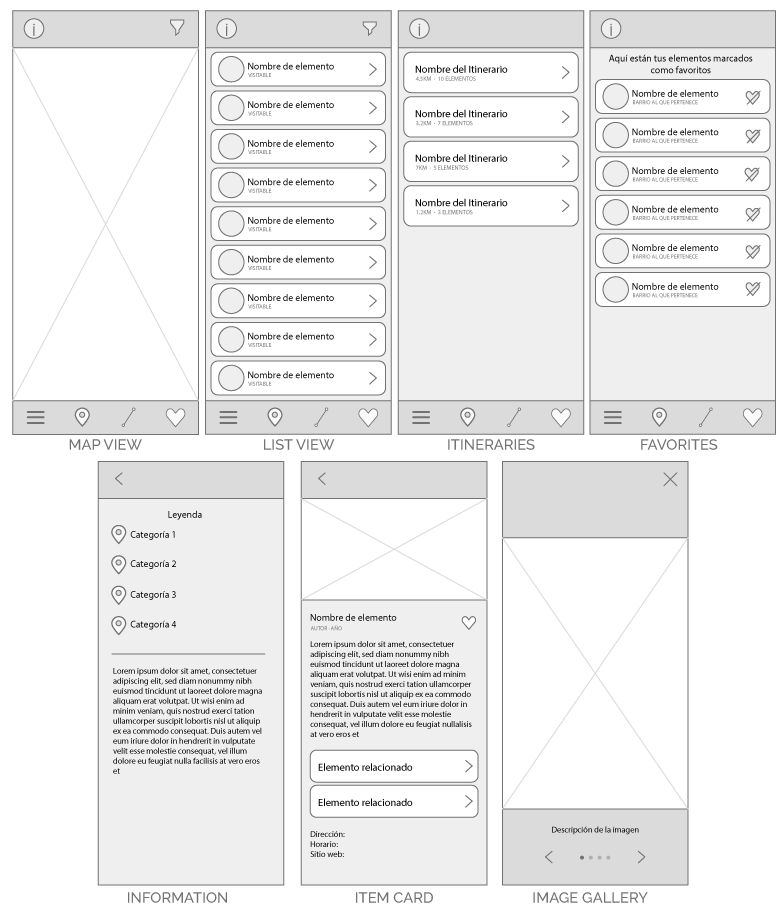
Wireframe and prototype
Esquema de estructura y prototipo
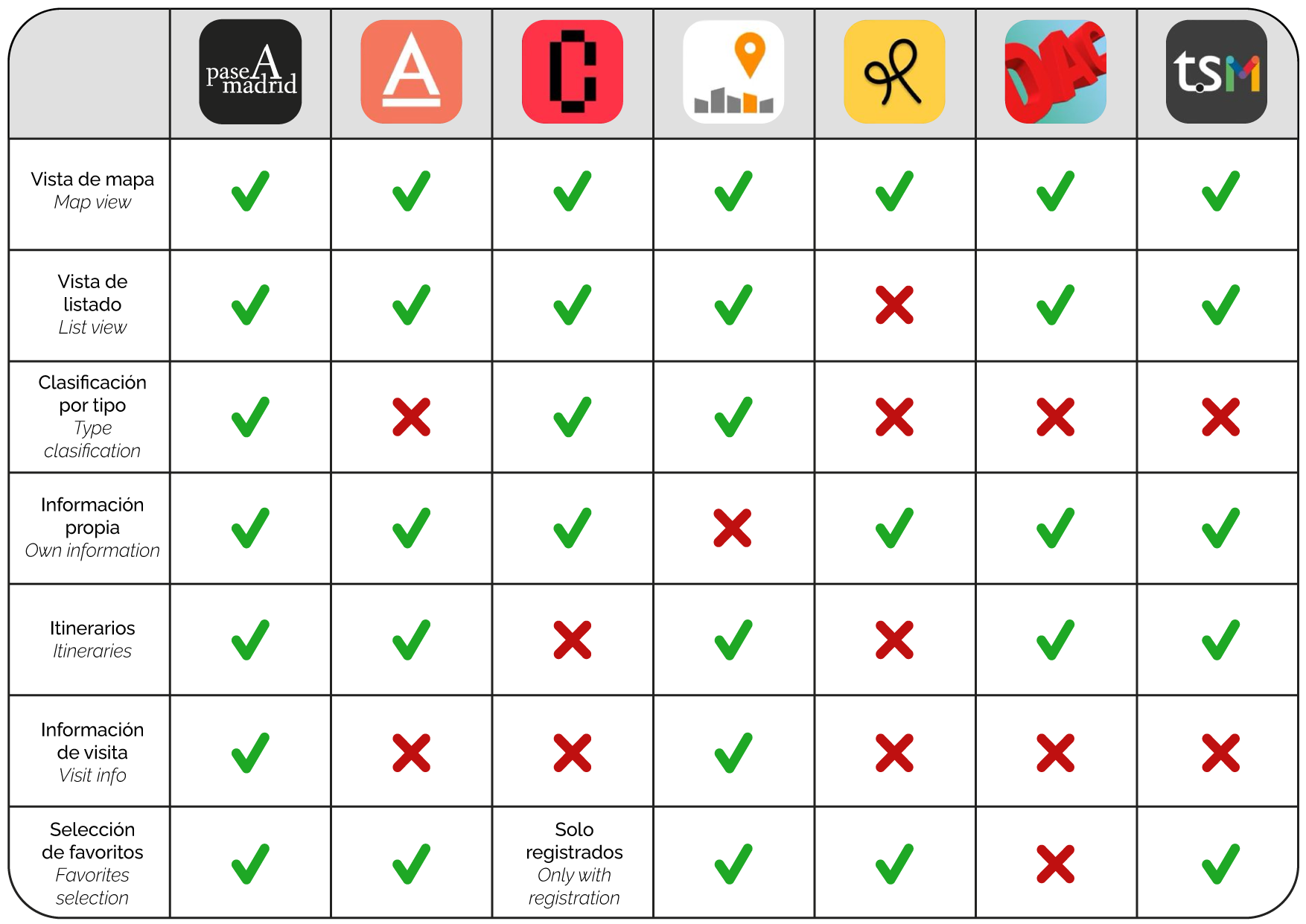
paseAmadrid functionalities compared to other architectural guides.
Funcionalidades de paseAmadrid comparadas con otras guías de arquitectura


A wireframe is a blueprint that illustrates the structure of a website, application or project. It does not include any design or a large amount of detail. It simply represents the structure and the key elements of a website, application or project..
Un wireframe es un plano que ilustra la estructura de un sitio web, una aplicación o un proyecto. No incluye ningún diseño ni una gran cantidad de detalles. Simplemente, representa la estructura y los elementos clave de cada página del sitio web.

Hi-fi key-screens reflect how the website will look in the user’s hands. They include all content, stylistic elements, editorial text and branding that will be included in the final product to truly convey how the product will look.
Los hi-fi key-screens (o pantallas clave de alta fidelidad) reflejan el aspecto que tendrá el sitio web en las manos del usuario. Incluyen todo el contenido, los elementos estilísticos, el texto editorial y la marca que incluirá el producto final para transmitir realmente el aspecto que tendrá el producto.
Así es como se vería uno de nuestros videos publicitarios para Lingokids.
Sube el volumen para escuchar el sonido.